Indice
- Introducción y cuestiones previas
- Modelo de cajas
Introducción y cuestiones previas
La etiqueta DIV sirve para definir una sección dentro del código HTML. El uso de DIVs ha sustituido el diseño basado en tablas por los siguientes motivos:- Facilita el rastreo para los buscadores
- Aumenta la accesibilidad web
- Permite aprovechar toda la potencia de CSS
- Mejora la legibilidad del código
Una buena práctica es evitar el uso de atributos html en las etiquetas. Así se evitan interferencias entre los estilos HTML y los CSS. Por ejemplo, el código B es mejor que el código A:
<!-- codigo A -->
<img src="imagen.gif" width="100" height="50" border="0">
<!-- codigo B -->
<img src="imagen.gif" style="width:100px; height:50px; border:0px;">
<!-- codigo C -->
<img src="imagen.gif" class="estiloImagen">
<style>
.estiloImagen {width:100px; height:50px; border:0px;}
</style>El código C consigue separar el contenido de la estructura. Así se mejora la legibilidad del código y se simplifica su mantenimiento.
El DTD que es preferible utilizar es el HTML 4.01 Estricto ya que el comportamiento del HTML es más homogéneo en todos los navegadores (incluído Internet Explorer) y es la última definición del estándar del w3c.
La especificación DTD 4.01 Strict obliga a poner SIEMPRE unidades a todas las magnitudes CSS. Si una magnitud no tiene unidad, simplemente no
se interpretará.
<!-- Ejemplos de códigos CSS correctos con sus unidades -->
border:solid red 1px;
margin-width:75%;
padding:10px, 10px, 5%, 10px;
margin:2em;
color:red;
color:#FF0000;
font-family:'Courier New';
background-image:url('imagen.bmp');
Modelo de caja
El modelo de caja es un sistema de referencias de coordenadas y propiedades básicas que utilizan todos los objetos HTML.De forma resumida, el modelo de caja tiene las siguientes propiedades:
- width, height (ancho y alto)
- border (el borde)
- padding (el margen interior)
- margin (el margen exterior)
La propiedad margin tiene comportamientos diferentes en Internet Explorer, Firefox y el resto de navegadores, especialmente
border-top y border-bottom. A la hora de manejar márgenes de elementos que formen una plantilla es preferible utilizar un padding y,
si es necesario, anidar dos divs para conseguir el efecto deseado.
Por ejemplo:
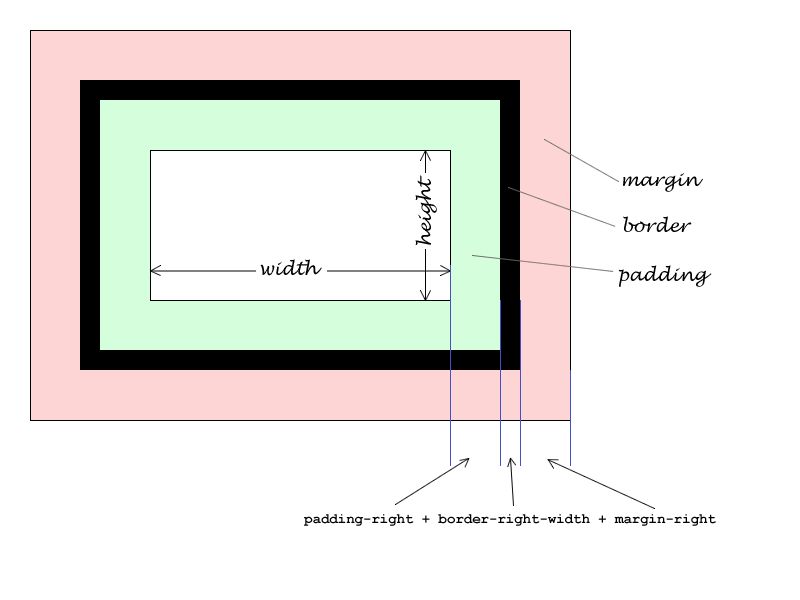
La siguiente imagen ilustra cómo se pinta una caja en un navegador:Por ejemplo:
Este div tiene un efecto margen de 20px simulado utilizando padding,
por lo tanto de esta forma se consigue que se
vean igual en todos los navegadores.
<!-- Ejemplo -->
<div style="padding:20px; border:solid blue 1px;">
<div style="border:solid red 1px;">
Este div tiene un efecto margen de 20px simulado utilizando padding,
por lo tanto de esta forma se consigue que se
vean igual en todos los navegadores.
</div>
</div>

A la hora de diseñar, hay que tener en cuenta que el borde también ocupa un ancho.
CSS permite asignar propiedades de una forma muy útil mediante distintas palabras clave. Es recomendable echarle un vistazo a la tabla de propiedades CSS 2.1 en la url http://www.w3.org/TR/CSS21/propidx.html, especialmente a las palabras border, border-color, border-style, border-top, border-right, border-bottom, border-left, border-top-color, border-right-color, border-bottom-color, border-left-color, border-top-style, border-right-style, border-bottom-style, border-left-style, border-top-width, border-right-width, border-bottom-width, border-left-width, margin, margin-left, margin-right, margin-top, margin-bottom, padding, padding-left, padding-top, padding-right, padding-bottom.
Ejemplo de web con un encabezado, tres columnas y un color de fondo
Cabecera
Columna derecha
Ejemplo de noticia Este es un extracto de la noticia uno, bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla...
Ejemplo de noticia Este es un extracto de la noticia uno, bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla...
Ejemplo de noticia Este es un extracto de la noticia uno, bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla...
Ejemplo de noticia Este es un extracto de la noticia uno, bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla...
Ejemplo de noticia Este es un extracto de la noticia uno, bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla...
Ejemplo de noticia Este es un extracto de la noticia uno, bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla...
Ejemplo de noticia Este es un extracto de la noticia uno, bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla...
Ejemplo de noticia Este es un extracto de la noticia uno, bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla...
Columna izquierda
Ejemplo de índice
Ejemplo de índice
- Elemento 1
- Elemento 2
- Elemento 3
- Elemento 4
Columna central
Ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo
Cuerpo
Ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo de texto ejemplo
Pie
Características de esta plantilla
Es una plantilla de tres columnas con la izquierda y la derecha de ancho fijo y la central autoajustable al contenido.Además el div 'Cuerpo' se estira para adaptarse a la columna más larga. Para conseguir este efecto en todos los navegadores es necesario fijar una dimensión (en este caso height:100%) y añadir un overflow automático (overflow:auto).
Las columnas laterales consiguen esa posición mediante 'float:left' y 'float:right'. Nótese que el código de la columna que flota a la derecha debe ir antes que el de las otras columnas.
La cabecera y el pie tienen alto fijo.
Una posible aplicación a este esquema podría ser una cabecera con degradado, un cuerpo con fondo que se estira verticalmente y un pie cerrando el degradado.





